Hai teman, pada artikel kali ini saya akan memberikan tutorial tentang Memasang plugin like button di web. Nah jika anda tertarik silakan ikuti tutorial berikut ini :
1. Kunjungi alamat ini https://developers.facebook.com/docs/reference/plugins/like/
2. Akan ada tampilan seperti gambar dibawah
3. Scroll kebawah dan atur like button menjadi yang anda suka lau klik get code
URL to Like Masukan alamat website anda ex: http://yoursite.co.id
Send Button (XFBML Only) Beri tanda centang untuk menampilkan tombol kirim
Layout Style Atur tampilan like button
Width Atur panjang like button yang anda inginkan
Show Faces Beri tanda centang saja
Font Atur jenis huruf yang anda suka
Color Scheme Pilih warna background
Verb to Display Pilih jenis tombol yang akan ditampilkan
Get Code Untuk Menampilkan hasil like button yang anda atur
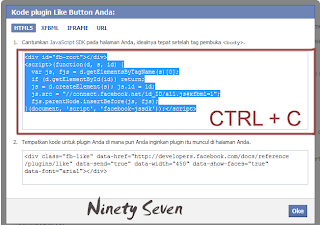
4. Setelah di klik get code akan muncul tampilan seperti ini
5. Pilih HTML5 lalu copy script yang ada pada kotak no 1
6. Lalu paste kan dibawah tag pembuka <body>
7. Kemudian copy script yang ada di kotak no 2
8. Lalu pastekan di tempat yang anda mau
9. Lalu lihat hasilnya
Script nya kurang lebihnya seperti ini :
Kotak No1 »
<div id="fb-root"></div><script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/id_ID/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Kotak No2 »
<div class="fb-like" data-href="http://developers.facebook.com/docs/reference/plugins/like" data-send="true" data-width="450" data-show-faces="true" data-font="arial"></div>
Hasilnya kurang lebih seperti ini :
Selamat Mencoba dan Semoga Berhasil